Memasang Facebook Pixel
03/03/2018
Setelah di post sebelumnya membahas mengenai dasar dan fungsi Facebook Pixel, pada post kali ini akan dibahas mengenai cara membuat dan memasang Facebook Pixel.
Membuat Facebook Pixel
Pertama-tama, di Ads Manager, klik di kiri atas, lalu pilih All Tools, kemudian pilih Pixels.
![]()
Apabila anda belum pernah membuat Facebook Pixel sebelumnya, anda akan sampai ke halaman seperti di bawah ini. Untuk mulai membuat Facebook Pixel, klik di tombol berwarna hijau ‘Create a Pixel’.
![]()
Langkah berikutnya anda akan diminta memberikan nama untuk Facebook Pixel anda. Secara default nama Pixel anda akan sama dengan nama Ad Account anda, namun jika anda mau memberikan nama lain, bisa diganti saja. Jika sudah memberikan nama, klik tombol ‘Create’.
![]()
Gambar seperti di bawah ini akan muncul saat anda sudah selesai membuat pixel. Facebook Pixel anda bisa langsung anda gunakan.
![]()
Memasang Facebook Pixel di Website
Setelah Facebook Pixel dibuat, tugas berikutnya yaitu memasang Pixel di website kita. Tampilan berikut akan muncul setelah anda selesai membuat Pixel. Anda akan diberikan petunjuk mengenai bagaimana memasang Facebook Pixel di website anda. Ada 3 petunjuk yang bisa anda pilih, dan tergantung jenis website anda, masing-masing punya keunggulan dan kelemahan sendiri. Kita akan bahas ketiganya satu persatu.
![]()
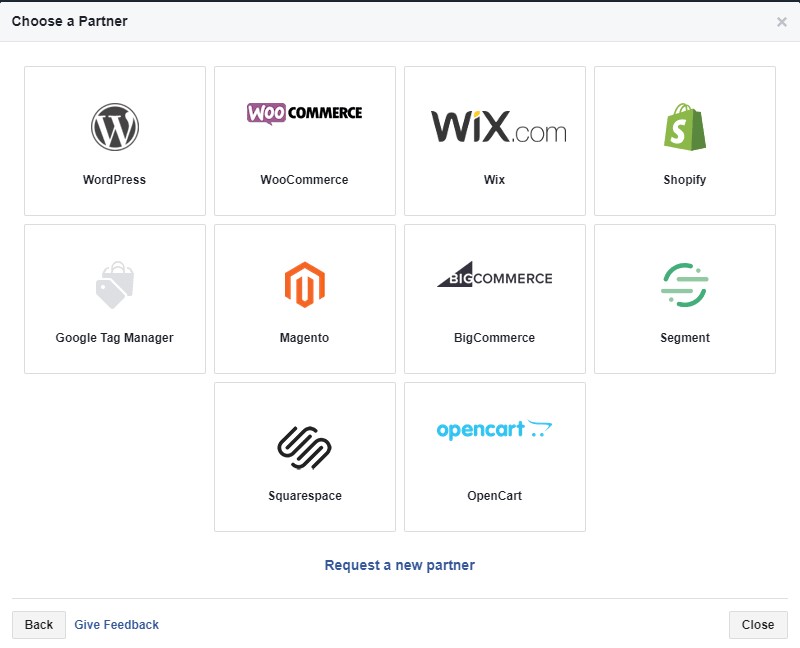
Memasang Facebook Pixel Menggunakan Integration atau Tag Manager
Secara umum, anda bisa menggunakan petunjuk di sini jika:
- Anda membuat website menggunakan template atau Content Management System (CMS) seperti WordPress atau Wix
- Website anda merupakan web e-commerce yang menggunakan WooCommerce, Magento, atau Shopify
- Anda menggunakan Google Tag Manager di website anda
Jika web anda termasuk (namun tidak terbatas pada) salah satu kriteria di atas, anda bisa memilih petunjuk sesuai dengan template yang anda gunakan. Secara umum, langkah-langkahnya biasanya anda akan diminta mendownload plugin atau extension yang harus anda install, atau cukup memasukkan Pixel ID anda.

Keunggulan: mudah diadopsi oleh pengguna template atau CMS, tidak memerlukan pengetahuan coding website, Pixel event code akan diinstall secara otomatis
Kelemahan: harus terlebih dahulu menginstall plugin atau extension (kecuali Shopify cukup memasukkan Pixel ID saja).
Memasang Facebook Pixel Secara Manual
Anda bisa menggunakan petunjuk di sini jika:
- Anda memiliki pengetahuan mengenai coding website dan ingin memasang Pixel anda sendiri
- Anda ingin memasang Pixel event code di halaman-halaman tertentu, sesuai keinginan anda
Facebook Pixel sendiri terdiri dari 2 bagian penting: base code (kode dasar) dan event code (kode event).
Base code akan terlihat seperti ini:
<!-- Facebook Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '12345678910');
fbq('track', 'PageView');
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=12345678910&ev=PageView&noscript=1"
/></noscript>
<!-- End Facebook Pixel Code -->
Base code harus dipasang di seluruh halaman website anda, tujuannya selain untuk tracking seluruh pengunjung halaman website anda, juga untuk mengaktifkan event code. Tanpa adanya base code, event code tidak akan bekerja. Gampangnya, supaya terpasang di seluruh halaman, base code bisa ditaruh di header web, tepatnya di antara tag <head> dan </head>.
Sedangkan event code akan terlihat seperti ini:
<script>
fbq('track', 'Purchase');
</script>
Bedanya dari base code, event code digunakan untuk tracking event tertentu saja. Di contoh di atas yaitu event Purchase. Event code hanya dimasukkan di halaman tertentu saja, yaitu halaman yang kita ingin track event nya. Jika event nya adalah Purchase atau pembelian, biasanya event code Purchase akan dimasukkan di halaman konfirmasi pembelian telah berhasil. Event code dimasukkan di antara tag <body> dan </body> di halaman yang ingin ditrack.
Ada 9 standard event yang bisa digunakan untuk tracking dan masing-masing memiliki event code yang berbeda:
- Purchase
- Lead
- Complete Registration
- Add Payment Info
- Add to Cart
- Add to Wishlist
- Initiate Checkout
- Search
- View Content
Dari 9 event tersebut, kita dapat melihat bahwa kebanyakan event mungkin lebih relevan untuk web e-commerce. Namun jika web anda bukan e-commerce, tentunya anda tetap dapat menggunakan event seperti Search dan View Content.
Keunggulan: bisa lebih bebas memasang event code di manapun sesuai kemauan kita
Kelemahan: membutuhkan pengetahuan coding website
Mengirim Instruksi ke Developer Web
Ini merupakan cara yang paling mudah. Jika anda menggunakan jasa orang lain untuk membantu pembuatan website anda, anda cukup memilih untuk mengirimkan instruksi pemasangan Facebook Pixel ke developer website anda melalui email.
Keunggulan: paling simpel, tidak repot
Kelemahan: mungkin ada biaya tambahan dari developer website anda untuk melakukan tugas ini
What do you think?
Demikian pembahasan kali ini mengenai bagaimana memasang Facebook Pixel. Jika anda punya komentar atau pertanyaan, jangan ragu untuk menuliskan di kolom komentar di bawah.
Have a good weekend!

selamat siang bro,
mau nanya, fb pixel cm bisa dipakai kl udh punya website / landing page sendiri ya?
kalo mau pake link jualan misalnya di e commerce bisa ngga ya bro?
mau belajar fb ads dan seluk beluknya nih.
tks.
halo, betul untuk facebook pixel hanya bisa digunakan di website sendiri.
halo kak , saya mengalami kesulitan untuk memasang pixel di button pada landingpage saya.
sudah menemukan tutorial nya , kuncinya di “set up new event” lalu “tracking button” tapi itu tutorialnya fb2019 sedang saya buka tadi dashboardnya berubah :””” ngga ada “set up new event” nya
ini gimaana yaa kak :”””
halo, untuk button mungkin lebih mudah pakai event setup tool, selengkapnya di sini: https://louisandreas.com/facebook/memasang-facebook-pixel-event-dengan-event-setup-tool/
Selamat pagi , mohon maaf apakah ada yg bisa mengajari saya terkait fb ads dan tata cara beriklan untuk pemula?terimakasih ?
bisa ke https://pakar.academy/digital-marketing/
Halo.
Apakah 1 domain bisa digunakan untuk bbrp Facebook Pixel?
bisa
halo.
apakah bisa menambahkan pixel yang sudah ada isinya, dari BM lama yg ada pixelnya, ke bm baru ?
kalau hanya share access bisa, tapi kalau pindah ownership BM tidak bisa
I’m curious to find out what blog system you have been utilizing?
I’m having some small security issues with my latest site and I would like to find something more
risk-free. Do you have any recommendations?